Five-Sheet design (Fds) Methodology
Five-sheet design methodology is a sketch based that when user want to brainstorm our visualisation idea. It has five different sections that.
Sheet 1 is the place where put all ideas and brainstorming by discussing general idea and move on to filer, categorise and combine.
The sheet 2,3 and 4 is called as initial design have a section for Layout, Focus, Operations and Discussion.
Lastly, in the sheet 5, user can draw a complete layout and focus with the initialised idea.
The below is the example of the Five-sheet design methodology I used for my Google Play Store analysation to clear idea and decide type of visualisation based on data type.
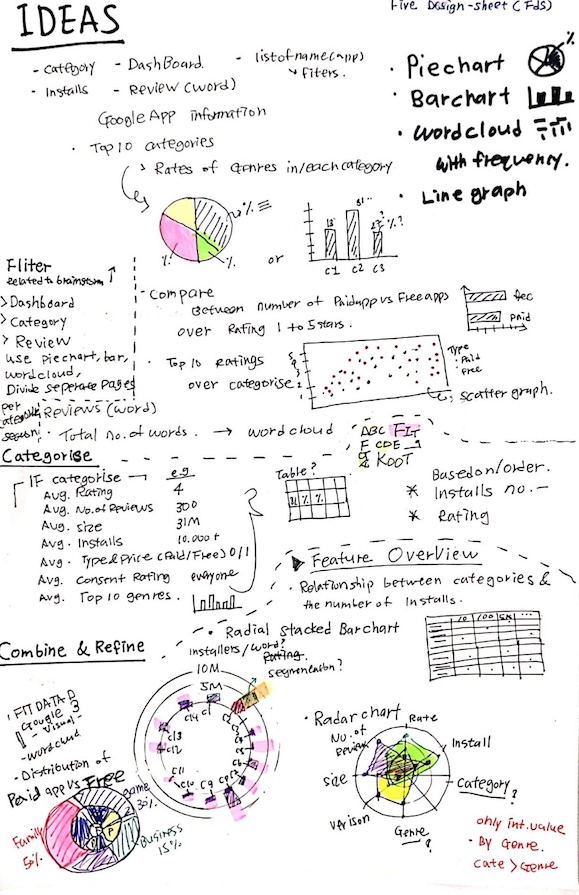
Sheet 1: Brain Storm
In this sheet 1, we put all our ideas popped over Google Play store dataset and a list of what we want to present. We also draw the idea of type visualisation graph we want to use. In the Combine and Refine section, we summarised our idea for the final design.

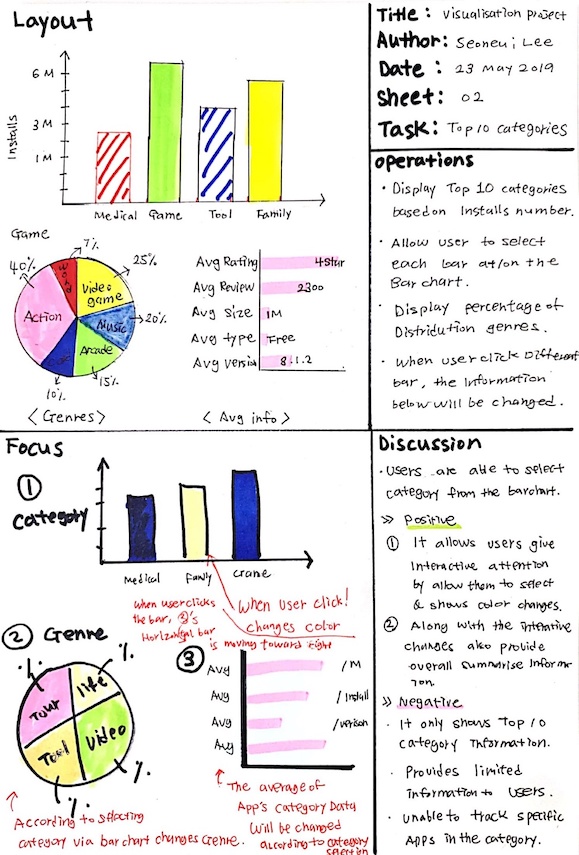
Sheet 2: Top 10 categories
In the Top 10 categories, we want to show overall information of data grouped by categories. The data will be presented in three different graphs; Bar chart is for top 10 categories. A pie chart is for Genre per each category. The customised horizontal bar chart present average of rating, an average of number of reviews, average of application size, and average of type and average of the version of apps. In addition, in the focus part, how each graph shows interactively.

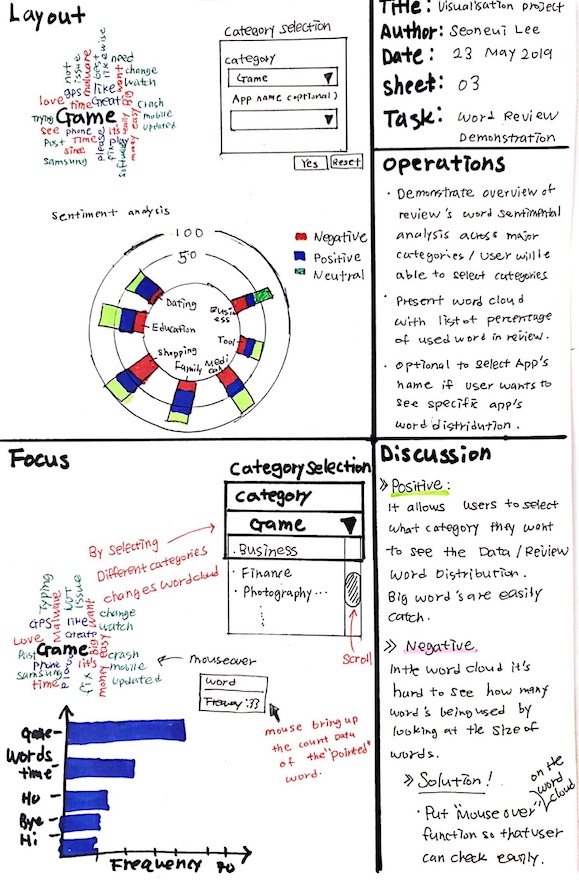
Sheet 3: Word Review Demonstration
In sheet 3, we came out with the idea that allowing user to choose category to see reviews based on category. When the user chooses the category the overall analysis of review will be shown in the word cloud, with a bar chart that shows the top 10-word frequency.

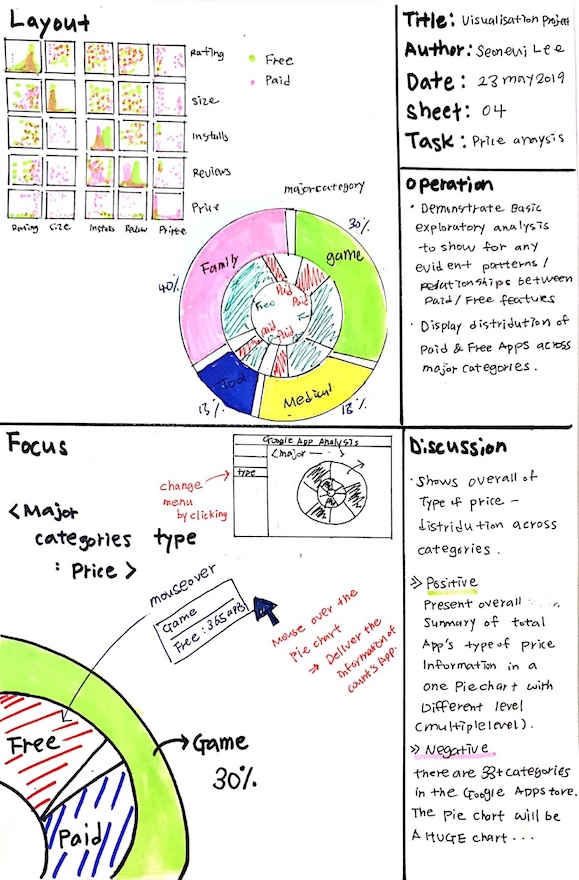
Sheet 4: Price analysis
In sheet 4: we want to display price analysis over the categories in which the distribution of paid and free over categories. We came out with multi-level pie chart to visualise the data.

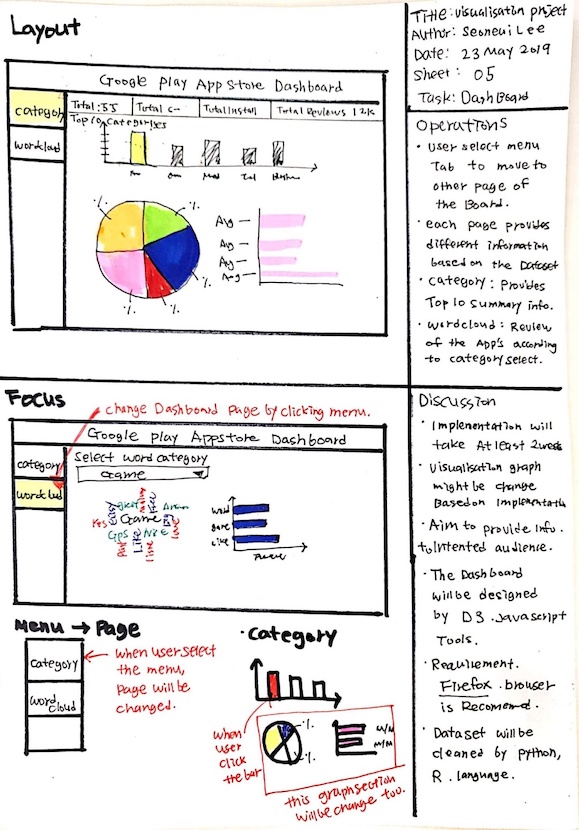
Sheet 5: Dashboard
In sheet 5, we draw the expected final design. We have __ menu selection and user will be able to select each menu and it brings different pages by different menu.

Five Design Sheet is important to gather ideas to find proper visualisation for a data. For example, there are certain suitable visualisation depends on data type to deliver insights clearly to the users. Therefore, this prototyping helps us to work effectively to have a concern for usability. Also by doing this we can maximise our time to get refine our design before we start to commit coding.
Hope this example helps you guys to get more ideas using Fds method.